odd even table css|HTML Table Styling : Bacolod Reguły even i odd (parzyste i niepatrzyste) Jednym ze sposobów poprawy . It is insane to me how much money this game is making, the lowest estimate (that being if every member was the lowest tier) is $4615 a month, that's $55,380 a year. T-hoodie is living better than all of us from cute elf boy. (btw highest estimate is $55,380/month $764,244/year) First, all of.
PH0 · html
PH1 · How to style even and odd elements using CSS
PH2 · How to Style Even/Odd Elements in CSS?
PH3 · How do I apply different styles to odd and even rows in a table using CSS?
PH4 · How can I select odd and even elements with CSS?
PH5 · How Do I Apply Different Styles To Odd And Even Rows In A
PH6 · HTML Table Styling
PH7 · CSS: even and odd rules
PH8 · CSS Mixed odd/even rows grid
PH9 · CSS :nth
PH10 · CSS
Burwood East VIC
odd even table css*******Ene 6, 2021 Reguły even i odd (parzyste i niepatrzyste) Jednym ze sposobów poprawy .In feite staat CSS niet alleen even/oneven wisselingen toe, maar ook willekeurige .The :nth-child(n) selector matches every element that is the nth child, regardless of type, of its parent. Odd and even are keywords that can be used to match child elements whose index is .
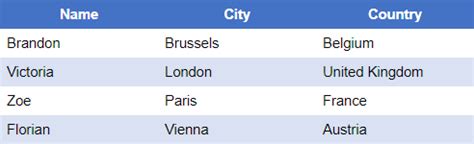
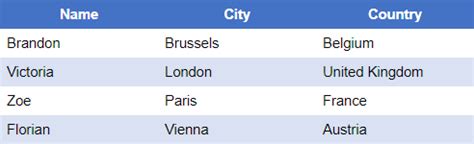
tr:nth-child (even) { background-color: #D6EEEE; } Try it Yourself » Note: If you use (odd) instead of . (even), the styling will occur on row 1,3,5 etc. instead of 2,4,6 etc. HTML Table - Vertical .The :nth-child( n) selector matches every element that is the n th child of its parent. n can be a number, a keyword (odd or even), or a formula (like an + b ). Tip: Look at the :nth-of-type () . Applying different styles to odd and even rows in a table using CSS is an effective way to enhance the visual appeal and readability of your tables. By utilising the :nth-child . In this article, we will learn how to style even and odd elements using CSS. Styling every element uniformly may not always be the best approach. you’ll explore multiple .
You can select and style even/odd elements using the nth-child() CSS pseudo-class in the following two ways: Using keyword values; Using functional notation. # Using .
odd even table css HTML Table Styling In this CSS style example, we will learn how to apply different CSS styles on EVEN and ODD Table Columns and How to highlight Table Data (Cells) on Mouse Over (hover) .A method of alternating between odd numbers of columns and even numbers in columns. Originally built to test how simple it would be to lay out a hexago. .box:nth-child(odd) { background-color: #336699; } .box:nth-child(even) { background-color: #222; } Short explaination: We added another class to the boxes, called box .
According to CSS3, even and odd are actually arguments to the :nth-child() pseudo-class, not selectors in their own right. Try: #tbl tr:nth-child(odd) td { background: none repeat scroll 0 0 #FFFFFF; } . CSS table styling - special format. 1. Table td style for CSS.
CSS.box:nth-child(odd) { background-color: #336699; } .box:nth-child(even) { background-color: #222; } . Using the pseudo-class nth-child in combination with odd or even, will affect every (as you may assume) odd- or even element. Share. Improve this answer. Follow . Antenna speed: slow and fast tracking( explanation of a parameter in .
Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Advertising & Talent Reach devs & technologists worldwide about your product, service or employer brand; OverflowAI GenAI features for Teams; OverflowAPI Train & fine-tune LLMs; Labs The future of collective knowledge sharing; About the company . The formula 2n+1 would select all the odd numbered children (1, 3, 5, etc.) and the formula 2n would select all the even numbered children (2, 4, 6, etc.) We've used the odd and even keywords in our code, which do exactly the same things as the aforementioned formulae. In this case we are giving the odd and even rows different (lurid) colors.odd even table cssAbout External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

In this example, we apply a light grey background to odd rows (tr:nth-child(odd)) and a white background to even rows (tr:nth-child(even)).The :nth-child(odd) selector selects every odd row, while :nth-child(even) selects every even row in the tbody.. 3. Adding Hover Effects. Adding hover effects can further enhance the interactivity and user experience of the . table tr { background-color: rgba(255, 0, 0, 0.3); } table tr:nth-child(odd) { background-color: rgba(255, 255, 255, 0.4); } ポイントは 4行目からの行の背景色の設定です。 tr の疑似クラスを使用して tr:nth-child(odd) とすることで、奇数行の背景色を白色に上書きしてい .In the above example, the even: modifier classes will only be applied if it’s an even element in the list and the same goes for the odd elements. You can see the working example on the tailwind playground.. Table Example with Even Odd Selector in TailwindCSS. A table would be a perfect example to demonstrate the even-odd selector in TailwindCSS. The element contains the table body, which has four rows with three cells each. The rows have classes of even:bg-amber-100 and odd:bg-blue-100, which makes the even rows amber and the odd rows blue. The cells have the same class of p-2 as the header cells.Definition and Usage. The :nth-of-type(n) selector matches every element that is the nth child, of the same type (tag name), of its parent.. n can be a number, a keyword (odd or even), or a formula (like an + b).. Tip: Look at the :nth-child() selector to select the element that is the nth child, regardless of type, of its parent.

We can also use mathematical expression like 2n for even and 2n+1 for odd rows instead of using even and odd in argument of nth-child selector. Example. Here is a complete example code implementing above mentioned steps to set alternate table row color using CSS nth-child selector.HTML Table Styling We can also use mathematical expression like 2n for even and 2n+1 for odd rows instead of using even and odd in argument of nth-child selector. Example. Here is a complete example code implementing above mentioned steps to set alternate table row color using CSS nth-child selector.
Even and odd rules. One way to improve the readability of large tables is to color alternating rows. For example, the table below has a light gray background for the even rows and white for the odd ones. The rules for that are extremely simple: tr:nth-child(even) {background: #CCC} tr:nth-child(odd) {background: #FFF}Well organized and easy to understand building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. . For zebra-striped tables, use the nth-child() selector and add a background-color to all even (or odd) table rows: Example. tr:nth-child(even) {background-color: #f2f2f2;} . I'm trying to apply odd/even selectors to all elements in a list with the class parent. . CSS:.parent:nth-child(odd) { background-color: green; } .parent:nth-child(even) { background-color: red; } ul { width:100px; height: 100px; display: block; } . Styling odd/even rows of a table differently. 2.偶數與奇數列. 同樣也可用於表格中的列, 但要有一個文檔對應於列中的元素. html為此提供col. 這表格必須從頭每一列有一col:You can use another type of CSS selector: tbody > tr:nth-of-type(odd) to only target tr nodes, and then, instead of using class names to hide the rows, simply wrap them with some element (which hides them), so the CSS selector would only match odd table rows:table tr:nth-child(odd) td{ background:#c1c1c1;color:#1f1f1f; } table tr:nth-child(even) td{ background:#b0b0b0;color:#1f1f1f; } All good so far. What I want is to change the background and text color on all the cells with the class "painted" and rows with the class "titel". Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Advertising & Talent Reach devs & technologists worldwide about your product, service or employer brand; OverflowAI GenAI features for Teams; OverflowAPI Train & fine-tune LLMs; Labs The future of collective knowledge sharing; About the company .
Buy FILF. WEEK LONG DEAL! Offer ends in -20%. $19.99. $15.99. Add to Cart. Bundle "The Hot Visual Novel Bundle" containing 4 items has been excluded based on your preferences . Mature Content Description. The .
odd even table css|HTML Table Styling